Like we have for the past weeks, we are crunching time a lo loco to be able to have a prototype for the IGF. This translates into long hours and no weekends until the 19th of october. We have eleven days left, and one of the last things I did was to animate the bad guys in Delphi.
In Delphi, we have four main enemies (the two oracular guards, the griffons and the giants) and a boss (Apollo).
The oracular guards
They are divided into two kind of enemies. The Prophetai, and the Hosioi.
The historical Prophetai were usually the ones who interpreted the oracle, according to most records at least. In the game, not only are they part of the baddies, but they summon other baddies as well. And they do a subpar job interpreting prophecies.

The Hosioi were more guardians/warriors kind of monks, the protectors of the sacred sactuary and the oracle. So it’s only logical that they throw fireballs at will.

(The .gif above is interactive. You can imagine how the fireball will be)
These animations were not much of a challenge. When we had the green bad guy animated, we took it to grayscale, and then repainting it red. With a few tweaks, we had the majority of the animations of the red one, and then I focused on the attack animation, that was the only animation that had different with the green Prophetai.

Here, you can see the grayscale process to repaint the tunic. It’s not being lazy, it’s being “productive”.
The Griffon
The griffon was complicated, because it flies. Anything that has wings is difficult to animate. To that, add the fact that the griffons could be anywhere in the level, so it had to have a front and back sprite for every stance.
Another problem with the griffon, was that originally it was going to be an ordinary griffon (with claws, talons, feathers and everything), but in the middle of the process we came to think that they seemed to have little to no relation with the rest of the level. So we turned them into mechanical griffons, made of gears and clay like the giants who watch the city, and in this way it made more sense to include them.

This is a comparison between the old griffon and the new mechanical one.
This gives to the city, a more controlled dystopia look. And makes the griffons look like they were put there intentionally.
And remember, never animate anything with wings. It’s horrible.
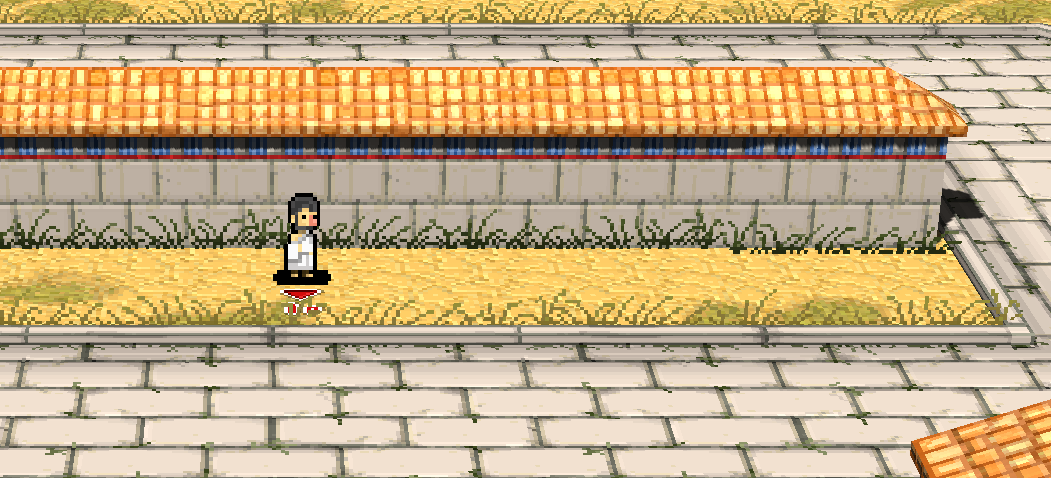
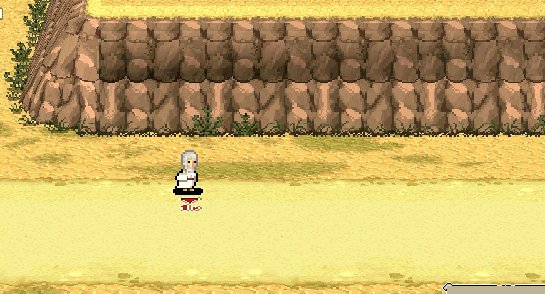
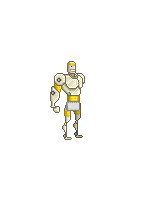
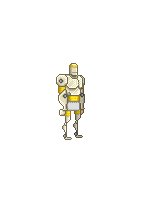
The Giant
The giants in Delphi are the ones who keep everything in order, and they don’t allow groups of three or more people in the streets. So they will attack you if you cross their paths. But they will not chase you. Came to think, they are more of a hazard than an enemy. But you can kill them, though.
Animating them was a bit of a pain, because I had to draw some poses entirely, and in my mind I hoped that I could animate everything moving the already made parts.

Making this animation was the ideal, just moving parts. Unfortunately, animations for like the attack one, I had to draw a lots of new parts.

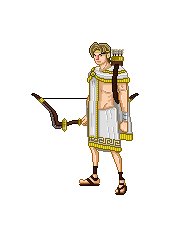
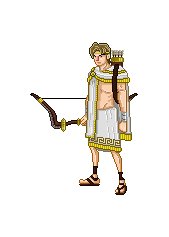
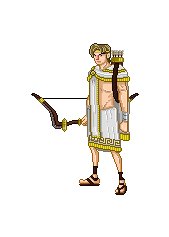
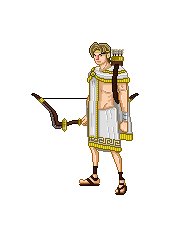
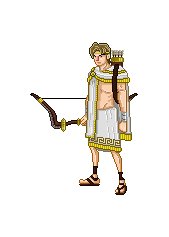
Finally, the most demanding enemy, Apollo.
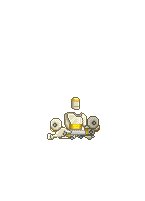
Apollo
Apollo took a lot of work and planning. We had to figure how the animation was going to suggest the user to do some things or to anticipate an attack. Also, we made animations that were easy to loop or delay to respond to certain situations.
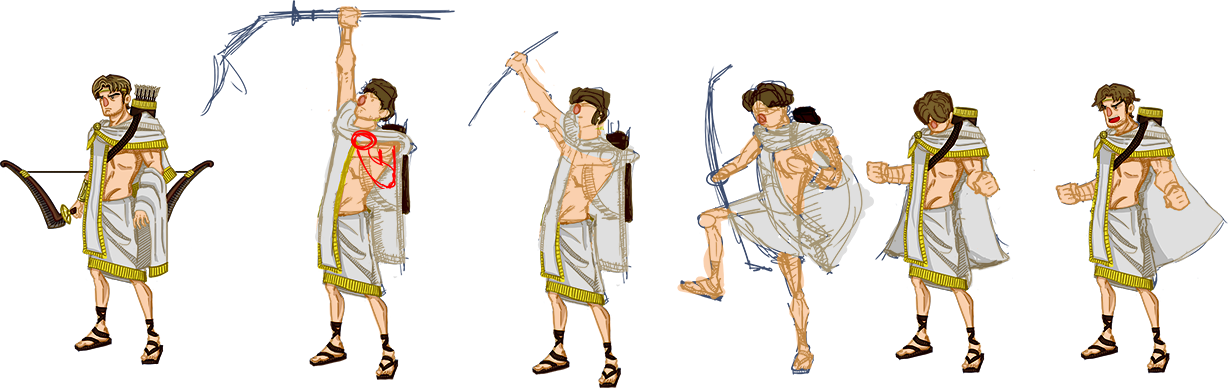
I wanted to do the majority of the animations using moving parts, like I did with the giant. Unfortunately, all the animations were so different that I had to establish some pipeline to draw keyframes and turn them into pixel art.
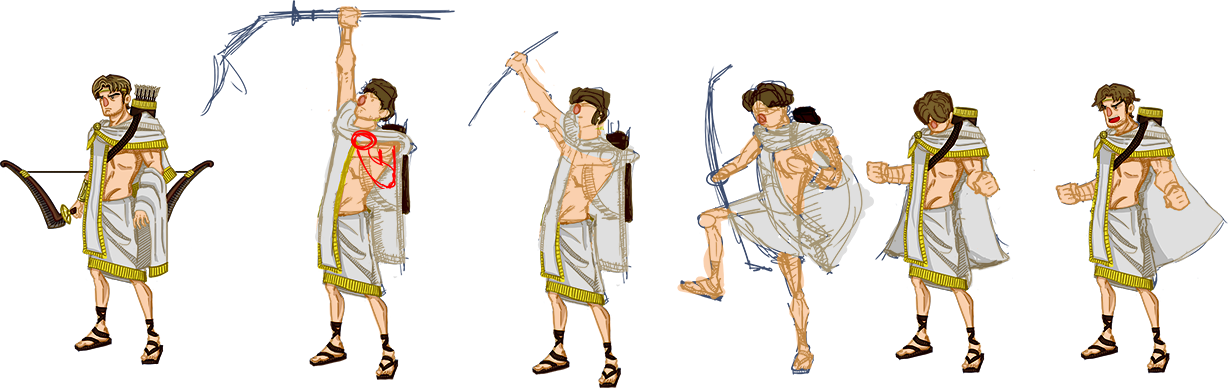
First, I drew the key frames, the more important poses. They were not intended to be perfect, they only needed to be a guideline to make the pixel art part.

(Click in the picture to enlarge it)
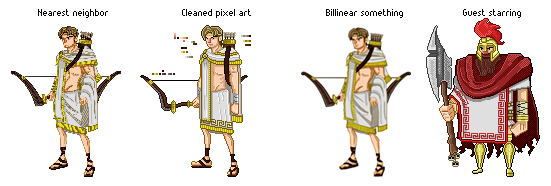
These are quick sketches. When I have the main pose, I scale it down to fit the pixel counterpart.
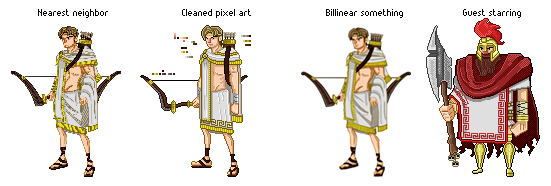
I learned that if I scaled down the sketch with nearest neightbor, I could use it at base and pixel on top of it. Billinear was, obviously of not help at all.

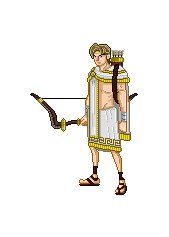
So, in a few days I almost had all of Apollo’s animations, like this one (I love the idle animations, there is something about the balance between being subtle and making it move).
 .
.
Read More