As we announced last week, Okhlos is getting a juicy new update with tons of new content, changes on the gameplay, balance and fixes (and a few more things ;) ).
This week I’ll talk about a new type of heroes and some big changes we did on the Units’ Markets.
Union Reps
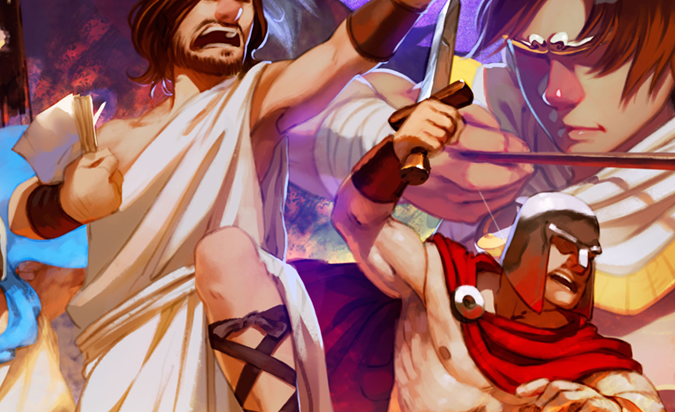
One of the biggest changes is the introduction of the Union Reps. You need to unlock these heroes first, but once unlocked and selected from the Agora, they will turn all bystanders appearing on the following levels into the same type.

The Warrirors’ Union Rep
For example, the Warriors’ Union Rep will transform every bystander in the following worlds into warriors, which is kind of risky, because you will have an incredibly amount of attack power, but because no other type of unit will appear after, you will have no extra lives (the philosophers), no items (only the slaves can carry items), and your mob will look like this:

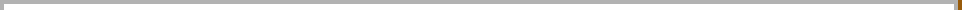
Which is awesome and very easy to read. In this way you can easily spot a very unique hero or unit.
You can choose Union reps for each type of basic unit.

But the interesting bit of this is the mixing of different heroes. You can choose citizens and slaves only, for example, and you always will be able to buy kings to increase your mob (kings can only be bought with citizens) and you will be able pick up a ton of items.
You can mix things up and get really weird combinations, which is something that we always tried to push in Okhlos, mostly with the heroes. This is a step forward in that direction.

This mob has the Citizens’ Union Rep, as well as the Philosophers’ and Defenders’. Tons of lives and defense power and a huge mob! Just don’t expect to hit very hard.
The New Unit Market
While we were implementing these new heroes, we thought that we should revisit the old Units Market. The Units Market has a simple purpose: To exchange units of one type, for units of another. The way we had it working before the update was like this:
We determined a random type of unit, let’s say philosophers, and then randomly we set three types of units to exchange for them.
So, if you had a few warriors to spare, you could buy more philosophers for your mob.

Because of the random nature of the selection process, you would very often find that you couldn’t buy any of those (that’s why the options are blacked out). And with the introduction of our new Union Reps was worse because if you are full of warriors but you don’t have the option to utilize warriors as a currency, you simply are locked from buying anything.
We changed things in two ways here.
For starters, we used an algorithm to sort the store which is similar to the one we use in the Hero Market. Buying heroes in Okhlos is one of the most gratifying parts of the game, and if the heroes presented are always the ones you can’t buy, the player will feel frustrated. So we tweaked things a bit. We make a list of which heroes you can buy according to the units you have, and then we throw some randomness into the list.
Now we do the same thing in the Units Market, we analyze which units the player has and then we present them with options accordingly. If you are playing with only one union rep, the choice in the store will be boring. You will always have only one option to choose, and the others will be locked.
The other thing we did was to change the way the store is presented. Now, instead of always having a unit type which you can pay with three different currencies, you will always have the same currency and players will choose which type of unit they want. The options are presented based on what units you have, so it’s very likely that you will always be able to exchange units, and because the choice is about which units you get instead of how you pay for them, it simply feels better.

Maybe this is obvious, but it is way better to be able to choose WHAT are you buying instead of HOW are you paying for it. And it only took us 5 months to figure it out!
This is the first of many changes we are introducing in the upcoming update. What do you think?
Remember, if you want to try it, just ask us the pass of the Steam branch!
Read More